▪️▪️▪️ LandingPage는 새 단장 중 ▪️▪️▪️
그리고 B2B LandingPage가 생겼다!
준일님께서 B2B Page를 디자인해주셨는데 까망 배경색이 너무 예쁜것 같다.

이제 UI 구현 정도는 빠르게 쇼쇼쇽 할 수 있다.
ㅋㅋㅎㅎ
LandingPage는 tailwind CSS를 사용하고 있는데 styled-component 보다 반응형 스타일 적용이 편한 것 같다.
무엇보다 style 파일을 따로 만들지 않아도 된다는 게 좋았다..!


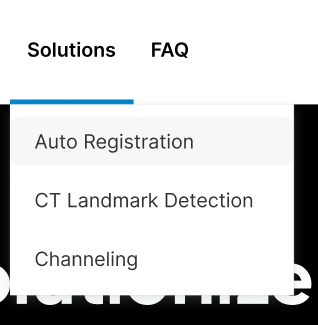
B2B Header에는 드롭다운 메뉴가 있다.
같은 드롭다운이지만 데스크탑/모바일 버전에 따라 다르게 코드를 작성해야한다.
▫️▫️▫️데스크탑▫️▫️▫️
1) 상위 메뉴 mouseOver 시에 하위 메뉴가 나타나고, 하위 메뉴까지 mouseOver 상태가 유지되어야 한다.
토이 랜딩페이지를 하면서 mouseOver 이벤트를 사용한 적이 있는데,

이번에는 이벤트를 사용하지 않고 css hover 속성을 사용했다.
문제는 css만으로 상위 메뉴를 선택했을 때 하위 메뉴에 hover가 어떻게 전달이 되느냐인데,
tailwind에는 상위 상태를 기반으로 한 스타일 지정 (group)가 있다.
B2B Header 'Solutions'에 스타일 속성으로 group을 주고
하위 메뉴에 group-hover:flex를 주었다.
이렇게 코드를 작성하면 상위 메뉴 hover 시에 하위 메뉴도 함께 hover 된다.
hover에 flex를 준 이유는
마우스 포인터가 하위 메뉴로 이동할 때 hover 상태를 유지하기 위함이다.


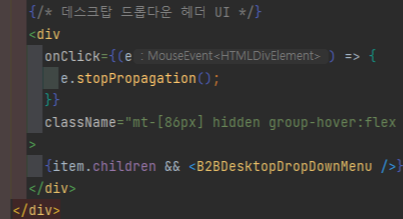
2) 하위 메뉴가 있는 상위 메뉴는 Click 이벤트가 적용되지 않아야 한다.

여기서 사용한 e.stopPropagation은 상위 메뉴의 클릭 이벤트를 막아주기 위함이다.
( ts에서는 event가 아니라 e로 표현한다!)
버블링(bubbling)
한 요소에 이벤트가 발생하면, 이 요소에 할당된 핸들러가 동작하고 이어서 부모 요소의 핸들러가 동작한다.
가장 최상단의 조상 요소를 만날 때까지 이 과정이 반복되면서 요소 각각에 할당된 핸들러가 동작한다.
모바일 버전은 현재 진행중인데,,
solutions와 FAQ가 떨어질 생각을.. 안한다..........
허허

LandingPage가 next 기반이기 때문에 기존에 했던 프로젝트와는 조금 달랐다.
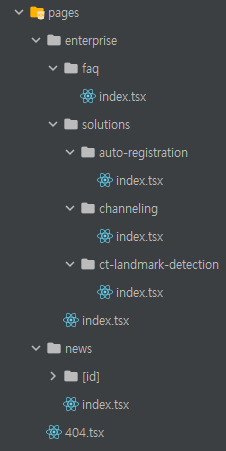
가장 재미있었던 부분은 Page 폴더 하위에 폴더/파일을 생성하면 폴더/파일명이 URL 주소가 된다는 사실.......
프로젝트 시작할 때 시형님이 router보다 쉬울 거라고 했는데 정말 그렇다.

url 생성하는 게 재밌어서 그만.,.,..
header 구현하다가 모든 page의 파일을 생성해버렸다.
ㅋㅋ
새로운 프로젝트를 시작할 때 마다 정말 많이 배우는 것 같다.
처음엔 머리가 터질것 같았는데 이제는 재밌다.
호호


심심할 때 보는 조코딩...
쇼츠 보다가 개발자용 검색 엔진을 발견했다.
재미있는 영상도 많이 있으니 다들 많관부
//
요즘 자주 먹는 오끼참치🍣
채소🥦가 많아서 맛있다.

새 신랑🤵🏻 정민님이 꿀을 돌리셨다.
포장이 너무너무너무너무너눔너무너무 예쁘다.🤵🏻👰🏻
라떼 만들어 먹어야지..,,,

💛오늘도 행복한 프론트 방💛


저 머리망 사진 찾고 있을 어진님 생각하니....
포하하
설마 소장은 아니겠지..........
🚀오늘의 tmi🛸
왕 귀여운 키링을 뽑았다.


현도님이 녹차라떼를 사주셨다.

'Company > 슬기로운 인턴 생활 [이마고웍스]' 카테고리의 다른 글
| 슬기로운 인턴 생활18 [이마고 웍스] 드디어 졸업시험을 본다편 (0) | 2022.11.04 |
|---|---|
| 슬기로운 인턴 생활17 [이마고 웍스] 단체 사진을 찍었다편 (0) | 2022.10.21 |
| 슬기로운 인턴 생활15 [이마고 웍스] i18n을 적용해보자편 (0) | 2022.10.06 |
| 슬기로운 인턴 생활14 [이마고 웍스] Data dog을 사용해보자편 (3) | 2022.09.29 |
| 슬기로운 인턴 생활13 [이마고 웍스] 신사엔 맛있는 게 너무 많다편 (0) | 2022.09.23 |